ホームページのリニューアル・修正のポイント
「せっかく作ったホームページだけど、全然問い合わせも来ないし、デザインもちょっと古い感じになってきたからリニューアルしたいなあ」とお考えのあなたに、今回はホームページのリニューアルのポイントをお話したいと思います。
リニューアルというと、デザインを変更するというイメージがありますが、実は単に配置や色を変えるだけのリニューアルや修正であれば、リニューアル後もあまり効果が出ないという可能性もあります。
では、ホームページをリニューアルする際には、どういったポイントに気をつければ良いのでしょうか?
記事発信の機能

1ページづつ制作業者に作ってもらっては、費用がどれだけあっても足りなくなってしまいますが、ご自身で情報を発信することが出来れば、費用をかけずに、集客が出来るホームページへと育てていくことができるのです。
この機能が無い場合は、リニューアル時に必ず付けることをおすすめします。
スマホ・タブレット対応表示

以前はほとんどがPCでしか見られなかったホームページですが、現在ではスマートフォンで見るユーザーの方が上回っています。モバイルユーザーは、スマホ用の表示になっていない、字の小さい横長のサイトが表示されると、内容を見ないで他のサイトに行ってしまう可能性が高いので、スマホ対応のサイトにすることは、集客にとっても非常に重要です。
スマホ対応に関しては『ホームページをスマホ対応する時に押さえおきたいポイント』をご参照下さい。
文字・行間の大きさ
あまりに小さい字でビッチリ書かれた文章をみると、読む前に嫌になってしまった経験はないでしょうか?ホームページは、どれだけ読み手にストレスを与えずに文章を読んでもらうかが重要なポイントになります。まずは読んでもらわなければ、こちらの伝えたいことも伝えられませんので、文字の大きさや行間には注意しましょう。
トップページはある程度行間を詰めて、記事ページは行間を空けるといったように、ホームページの種類によっては、文字の大きさや行間を各ページ毎に設定する場合もあります。
そこまですることで、読み手にストレスを与えることがなく、見た目もきれいなページにすることができるのです。
サイト内を回遊させる仕組
人気記事の表示

人気のある記事は、常に目立つようにして、集客をするツールとして活用することが理想的ですので、人気記事は目立つように表示した上で、定期的に追記や修正をして、情報の質を上げる事で、さらに集客が出来るようなページに育てて行きましょう。
最新記事の表示
あなたの顧客は、あなたのファンになった人です。
そのファンになる第一歩は、あなたの仕事に対する考えや、あなたが持っている情報に対して興味を持つことから始まります。
興味を持ち始めると、定期的にあなたのサイトに訪れて、新しい記事をチェックします。
あなたの発信する情報を定期的に読む事で、あなたに対して共感し、最終的にあなたのファンになるのです。
こういった意味で、あなたの発信する情報に興味を持ち始めている潜在的なお客さんに対して、新しく発信する情報を判りやすく表示しておくことは、とても大事な仕組なのです。
関連記事の表示

「さっき読んだ記事がとても参考になったから、この記事も参考になりそうだな」と思うのではないでしょうか。
このように、1つの記事を読み終わって、さらに別の記事を読んでもらうことで、あなたの発信する情報をより多く伝えることが出来、あなたに対する共感度、信頼度をあげることが出来ます。
構造の判りやすさ
パンくずリスト
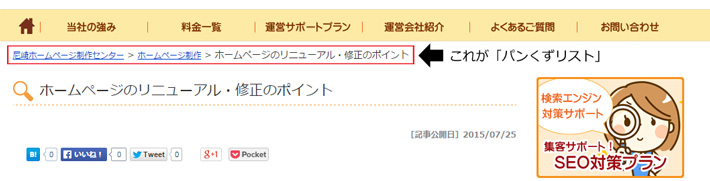
「パンくずリスト」とは、今見ているページがサイトの中のどこに位置しているのかを示すものです。例えば今見て頂いているこのページは、下の画像のように表示されます。
このように、「パンくずリスト」は、あなたのサイトを見ている人が、今読んでいる情報と同じカテゴリの情報を読みたいと思った時に、1クリックで一覧を見る事が出来るので、読み手にとって非常に使いやすい機能でもあります。
ちなみに、この「パンくずリスト」という名前、ちょっと変わってますよね(笑)。兄と妹で森の中へ青い鳥を探しに行く「ヘンデルとグレーテル」という童話ってご存知だと思います。あの主人公達が森で迷子にならないように、自分達が通った道にパンくずを置いたというエピソードに由来しているそうです。ネーミングをする人も遊び心がありますよね。
見出しタグの背景
長い文章を読む時には、どういった構成になっていて、今読んでいる部分は何について書かれているのかを、頭の中で整理が出来ないと、文章の内容が理解しにくくなります。
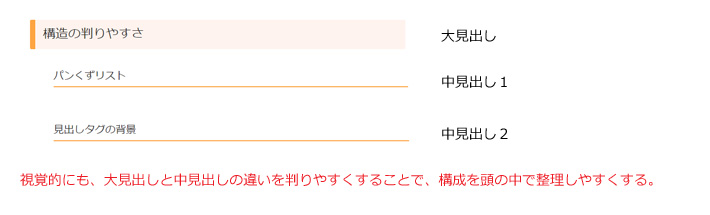
「見出しタグ」の背景というのは、大見出し、中見出しという文章構造を視覚的にも判りやすくする仕組です。
例えば、今お読み頂いているこの文章は、オレンジ色の帯が背景になっている部分が大見出し、オレンジ色の線が引かれている部分が中見出しになっています。
「ホームページのリニューアル」という話しの中で、そのポイントの一つである「構造の判りやすさ」という作業の中で、さらに「見出しタグの背景」という作業について書かれている、と整理した上で読んでいると、「見出しタグの背景を工夫するのは構造を判りやすくするため」と頭で整理した上で文章を読むので、理解しやすくなるのです。
お問い合わせフォーム
お問い合わせフォームのページのアクセス分析をしていると、お問い合わせページまで来ているのに、何も問い合わせをせずに別のページに移ったり、他のサイトに行ってしまっている人がかなりの数いらっしゃることが判ります。
そういった人達は何故お問い合わせページまで来たのに、何もせずに別のサイトに行ってしまったのでしょうか?
画像の挿入
お問い合わせページを見てみると、テキストのみで、急に無機的な印象のページになっていないでしょうか?その場合は、画像を挿入するだけで、全く印象が変わる場合があります。実際に画像を入れるだけで、問い合わせ件数が増えるという事例は弊社のクライアント様でもたくさんございます。
例えば、弊社のサイトでは下記のような画像を問い合わせページの上に入れています。
こういったひと手間を加えるだけで、大きな効果が出る場合もあります。
入力項目を削減
氏名、年齢、性別、住所、電話番号など全てを必須入力項目にすると、入力が面倒なことに加えて、個人情報流出の心配もあるので、問い合わせを諦めてしまう場合があります。特に電話番号は「何か営業電話がくるんじゃないか」と警戒される場合が多いので、余程必要でない限りは入力項目として入れない事をおすすめします。
氏名、メールアドレスと問い合わせ内容というシンプルな入力項目にすることで、問い合わせ件数を増やすことが出来る場合もあります。
まとめ

ホームページのリニューアルといえば、配置や色の変更といったデザイン面でのリニューアルをイメージされていた方も多いと思いますが、今回の記事をお読み頂いて、だいぶん印象が変わったのではないでしょうか。
ホームページをリニューアルするのは、目新しいデザインにするということよりも、訪問者(読み手)にとっての利便性を上げるような仕組(ユーザビリティ)にしていくことこそが、真に重要なことだと思います。
訪問者にとって利便性の高いサイトにすることで、あなたの発信する情報を訪問者に効率よく伝え、その訪問者があなたのファンになり、顧客になるという流れが出来ます。これこそが、ホームページの持つ「集客の仕組」なのです。
是非あなたのホームページも「集客が出来る」使いやすいサイトになるように目指して下さい。